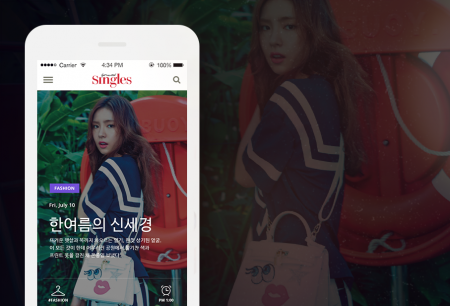
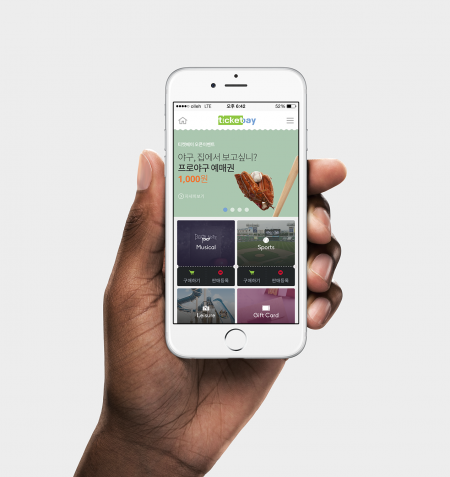
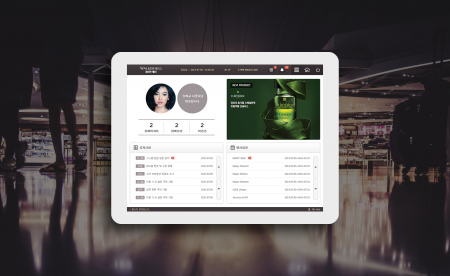
서울문화사의 통합웹사이트(S.M.Lounge)를 반응형웹으로 제작하였습니다. 브랜드의 가치와 서비스를 효과적으로 표현하기 위해 불필요한 디자인 요소는 최대한 배제하고, 서울문화사에서 발간하는 다양한 콘텐츠를 중점적으로 보여줄 수 있도록 디자인하였습니다. Client서울문화사 RoleUI/UX, Webdesign Date2016.01 Visit Site
TagUX/UI
Hong Seongchan-ness & His-way
한국 현역 1세대 그림작가인 홍성찬의 삶과 그림세계를 재조명하고자 개최했던 「홍성찬 아카이브 원화전」의 전시 작품 243점을 언제 어디서나 편리하게 이용할 수 있도록 디지털화하여 서비스를 제공하고 있습니다. ‘영웅이야기’, ‘민속이야기’, ‘사물이야기’의 세 가지 메뉴로 구성되어 있으며, 작가연보, 작가 인터뷰 영상 및 작품 연보 등도 함께 볼 수 있습니다. 디지털 콘텐츠는 다양한 디바이스와 해상도에 최적화된 반응형웹 UI로 구현하여 여러
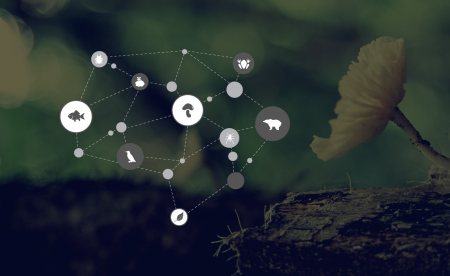
LOD 생물정보 통합시스템 UI Design
국립수목원과 국립중앙과학관은 국가DB사업의 지원을 받아 다양한 생물 정보를 구축하였고, 거미, 곤충, 균류, 식물, 양서/파충류, 어류, 조류, 포유류 각각 980종에 대한 정보를 ‘LOD생물정보통합시스템’을 통해 LOD기반으로 서비스하고 있습니다. 서비스 특장점을 반영한 콘텐츠 최적화 디자인을 구현하였으며 심플한 내비게이션과 깔끔하고 명확한 인터페이스 활용으로 사용자 관점에서 페이지 이동을 최소화 하고 편의성과 심미성 모두를 충족 시키도록 제작하였습니다. Client한국정보화진흥원 RoleUI/UX, Webdesign Date2014.11
서울대학교 SNU Hall Media Wall
서울대학교의 SNU HALL에서는 대형 미디어 영상으로 서울대학교의 역사, 학문, 교육, 글로벌 인재양성, 사회적 기여 등 다양한 정보를 제공하고 있으며, 방문객이 직접 경험할 수 있는 영상 및 미디어 콘텐츠가 마련되어 있습니다. Client서울대학교 RoleUI/UX, GUI, Concept & Idea Date2014.09 Visit Site