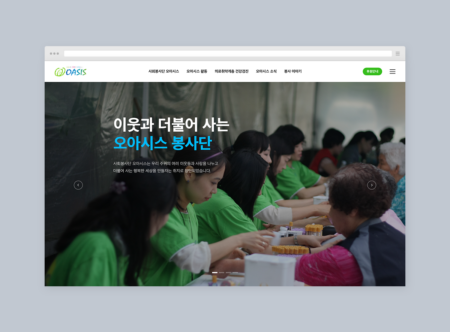
서울대병원강남센터 사회봉사단 오아시스의 디자인은 누구나 편리하게 이용할 수 있는 방식의 UI를 채택하여, 심플하고 세련된 형태와 직관적이고 균형감 있게 구현하였습니다. 또한 다양한 디바이스와 해상도에 맞게 최적화되는 반응형 웹으로 개발하여 여러 환경의 사용자에게 동일한 사용자 경험을 제공합니다. Client– RoleUI/UX, Webdesign, Concept Idea Date2022.11 Visit Site
TagResponsive
맨즈랄라 온라인 쇼핑몰
맨즈랄라는 데일리 루틴에서 라이프 사이클까지 남자의 매력과 삶의 질을 높이는 제품을 제공하는 코스메틱 브랜드입니다. 맨즈랄라의 다양한 제품들이 UI/UX적으로 편리하고 잘 보이도록 하고, 사용자들이 원하는 제품을 쉽고 빠르게 찾을 수 있도록 직관적이고 심플하게 구현하였습니다. Client– RoleUI/UX, Webdesign, Concept Idea Date2020.11 Visit Site
인공지능 질의응답 플랫폼, ALVIS
앨비스(ALVIS)는 지식 기반의 인공지능 질의응답 플랫폼입니다. 기계학습을 통해 의미적 지식을 생성하고 관리하며, 그래프 기반의 의미적 지식을 이용하여 사용자의 자연어 대화를 해석하고 적절한 응답을 생성하여 제공합니다. 앨비스(ALVIS)는 다양한 디바이스와 해상도에 맞게 최적화되는 반응형웹으로 개발하여 여러 환경의 사용자에게 동일한 사용자경험을 제공합니다. 또한, 앨비스(ALVIS)를 위한 맞춤형 일러스트레이션을 통해 메세지를 좀 더 명확하게 전달할 수 있도록 하였습니다. 심플한 내비게이션과
한중일 디지털 도서관
한·중·일 협력 디지털도서관(CJK Digital Library)은 동아시아의 문화적, 과학적 유산에 대한 통합적이면서 용이한 접근을 제공하는 포털사이트입니다. Client국립중앙도서관 RoleUI/UX, Webdesign, Concept & Idea Date2016.11 Visit Site
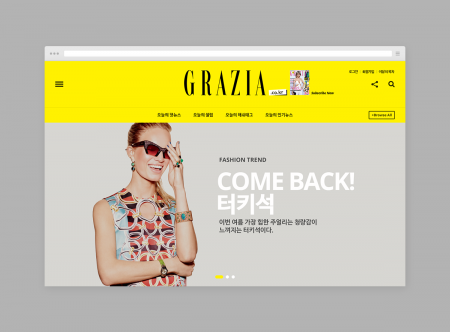
Grazia Website Renewal
GRAZIA(그라치아) 온라인 매거진 사이트는 다양한 디바이스와 해상도에 최적화된 반응형웹 UI로 구현하여 여러 환경의 사용자에게 동일한 사용자경험을 제공합니다. 사용자가 원하는 정보를 쉽고 직관적으로 이해 할 수 있고 주요기사를 강조한 콘텐츠 최적화 디자인을 구현하였으며 심플한 내비게이션과 깔끔하고 명확한 인터페이스 활용으로 사용자 관점에서 페이지 이동을 최소화하고 편의성과 심미성 모두를 충족 시키도록 제작하였습니다. 또한 관리자 측면에서는 매거진의 주요기사를 빠르고
S.M.Lounge Website Renewal
서울문화사의 통합웹사이트(S.M.Lounge)를 반응형웹으로 제작하였습니다. 브랜드의 가치와 서비스를 효과적으로 표현하기 위해 불필요한 디자인 요소는 최대한 배제하고, 서울문화사에서 발간하는 다양한 콘텐츠를 중점적으로 보여줄 수 있도록 디자인하였습니다. Client서울문화사 RoleUI/UX, Webdesign Date2016.01 Visit Site
Hong Seongchan-ness & His-way
한국 현역 1세대 그림작가인 홍성찬의 삶과 그림세계를 재조명하고자 개최했던 「홍성찬 아카이브 원화전」의 전시 작품 243점을 언제 어디서나 편리하게 이용할 수 있도록 디지털화하여 서비스를 제공하고 있습니다. ‘영웅이야기’, ‘민속이야기’, ‘사물이야기’의 세 가지 메뉴로 구성되어 있으며, 작가연보, 작가 인터뷰 영상 및 작품 연보 등도 함께 볼 수 있습니다. 디지털 콘텐츠는 다양한 디바이스와 해상도에 최적화된 반응형웹 UI로 구현하여 여러